Bueno ya llegó el final del curso y las vacaciones, ha sido un placer trabajar con vosotras, os deseo lo mejor, y os dejo un enlace de la publicación terminada de este año.
Gracias por participar, por la ilusión y por hacer que este proyecto sea posible.
http://issuu.com/victoriaplastica/docs/revista_1/0
Periodismo: edición y montaje
martes, 16 de diciembre de 2014
viernes, 7 de noviembre de 2014
“Cuando despertó, el dinosaurio todavía estaba allí”.
En los últimos años, el relato hiperbreve, también conocido como nanorrelato, ha ido cogiendo mucho peso con el surgimiento de las nuevas tecnologías y la multiplicación de las antologías de relatos.
Se trata de un formato literario que se adecua especialmente al universo de la telefonía móvil y de las redes sociales. El caso de Twitter no puede eludirse. Con él se han multiplicado los concursos de relatos hiperbreves con esa extensión máxima de 140 caracteres (o una simple frase).
En la lengua castellana existe un relato especialmente conocido por su brevedad. Este relato, escrito por el guatemalteco Augusto Monterroso, se titula: “El dinosaurio” y describe con sólo 7 palabras un universo lleno de intriga y de tensión:
“Cuando despertó, el dinosaurio todavía estaba allí”.
Durante algunos años fue considerado como el relato más corto del mundo hasta que el escritor mexicano Luis Felipe Lornelí publicara “El Emigrante” que recoge con 4 palabras un mundo lleno de simbolismos y de realidades sociales:
“-¿Olvida usted algo? – Ojalá.”
En el caso de este último cuento deberíamos también contar el título (El migrante) ya que permite discernir con más nitidez su verdadero significado.
Ambos textos se caracterizan por la elección oportuna del tiempo gramatical, una estructura sintáctica equilibrada, una ambigüedad semántica que aporta intriga a la corta trama, y sobre todo, el hecho de poder ser integrados a un texto más amplio (tanto como frase de inicio o de fin).
Estos dos cuentos breves son de los más conocidos en la lengua española pero considerarlos como los más cortos del mundo no es acertado ya que esto supondría ignorar la existencia de miles de otros relatos hiperbreves de autores menos conocidos, disponibles ahora en la web y en algunas antologías especializadas.
Aprovecho la ocasión para mencionar un cuento del escritor checo Franz Kafka que, si bien puede considerarse como uno de los más cortos y profundos, no se menciona a menudo. Ese cuento, titulado “El destino”, expresa en 8 palabras toda la angustia que suele observarse en el universo kafkiano:
“Una jaula salió en busca de un pájaro”.
Expuesto este dilema de extensión, algunos lectores se preguntarán –con mucha razón–: ¿Cuáles son los elementos necesarios para que una sucesión de palabras pueda considerarse un cuento hiperbreve? ¿Una sola palabra puede ser un cuento? ¿Es necesario reproducir la tradicional estructura de sujeto, verbo y complemento?
Realmente no existe una respuesta clara. El relato hiperbreve no responde a una definición estricta y, por ese motivo, es posible concebir un cuento de una sola palabra como “Deserción”. Pero pensemos en el lector, en la creatividad y el poder de evocación de una narración: eso obliga el escritor a que combine elementos, experimente y emocione a través del uso de múltiples palabras.
jueves, 6 de noviembre de 2014
Inkscape, editor de gráficos vectoriales
Inkscape, editor de gráficos vectoriales.
En el enlace que hay a continuación hay un tutorial para editar texto:
Escribiendo texto y caligrafía con Inkscape.
Para crear un texto, lo más sencillo es ir a la Barra de Herramientas (barra vertical de la izquierda) y seleccionar la herramienta Texto (F8), como vemos en la figura de abajo:

A continuación, nos posicionamos en el lugar donde queremos poner el texto y escribimos.
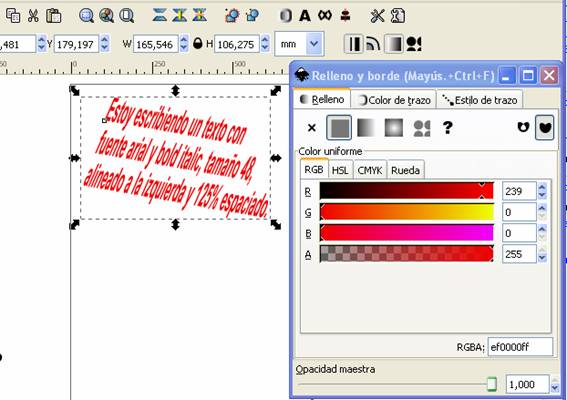
En la segunda barra horizontal tenemos el botón  , que nos abre el diálogo de texto, que se muestra en la figura de arriba. Aquí, podremos elegir el tipo de fuente, estilo, tamaño, formato y espaciado de líneas.
, que nos abre el diálogo de texto, que se muestra en la figura de arriba. Aquí, podremos elegir el tipo de fuente, estilo, tamaño, formato y espaciado de líneas.
Una vez escrito cualquier texto, se puede seleccionar pinchando en él, como cualquier objeto, y abrir la ventana de diálogo de texto y modificar cualquier propiedad como fuente, estilo, tamaño, formato y espaciado de líneas. Este diálogo tiene la pestaña texto donde podemos modificar el propio texto, cambiándolo o añadiendo texto. En algunas situaciones, esta forma puede ser más conveniente que hacerlo sobre la pizarra.
Así como otras herramientas, con la herramienta Texto podemos seleccionar objetos de su mismo tipo, en este caso texto, pinchando con el ratón y posicionarnos en algún lugar dentro del texto para modificar o escribir sobre él.
Lo mejor, como casi siempre, es ponerse manos a la obra y practicar.
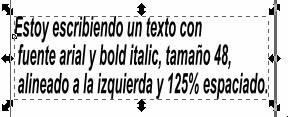
Vemos un ejemplo en la figura de abajo:

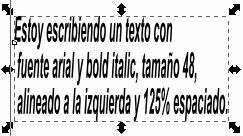
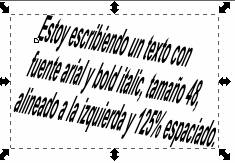
Pinchando en los tiradores del texto, podemos modificarlo a nuestro gusto, como vemos abajo.



Si entramos en las propiedades de Relleno y Borde, pinchando en el botón  , podremos cambiar el color o hacer gradientes difuminados:
, podremos cambiar el color o hacer gradientes difuminados:

 Azul y con gradiente.
Azul y con gradiente.
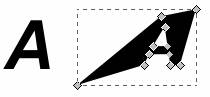
Es posible convertir texto a trazo. Para ello, se va a la barra de menús, a Trazo y Objeto a Trazo (Mayus+Ctrl+C). Como ejemplo, tenemos la A de abajo, la he escrito como texto y luego la he transformado en trazo. Desde este momento Inkscape lo trata como un trazo con forma de A y, por tanto, tiene sus nodos correspondientes. Estirando de los nodos, he hecho las demás As.


Sin embargo, es más conveniente mantener el texto como texto, así podemos probar diferentes fuentes y además ocupa menos espacio el archivo guardado. Pero, hay que tener en cuenta que, en este caso, necesitamos tener la fuente original del texto instalada en cualquier sistema que intente abrir el documento hecho con Inkscape (SVG).
Una posibilidad que nos da Inkscape es, asociar un texto a un trayecto o trazo. Para hacer esto, hay que tener un trazo y un texto; seleccionamos el texto, pinchando en él, a continuación seleccionamos el trazo pinchando en él con la tecla de mayúsculas presionada y, a continuación se va al menú Texto y Poner en trayecto. Es imprescindible tener seleccionados los dos objetos, texto y trayecto.
Vamos a hacer un ejemplo sencillo:
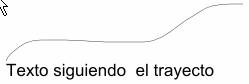
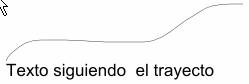
1.- Dibujamos una línea a mano alzada.
2.- Escribimos un texto cualquiera. 

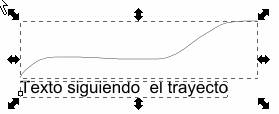
3.- Seleccionamos los dos objetos:

Vemos, por las flechitas, que están seleccionados los dos objetos.
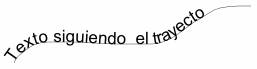
4.- Se va al menú Texto y Poner en trayecto:

De la misma forma podemos asociar un texto a cualquier contorno o trayecto: rectángulo, elipse, espiral, etc.
Como segundo ejemplo vamos a asociar un texto a una espiral. Siguiendo los mismos pasos:
1.- Dibujamos la espiral.
2.- Escribimos un texto cualquiera.
3.- Seleccionamos los dos objetos:
4.- Se va al menú Texto y Poner en trayecto y, obtenemos lo siguiente:


De la misma forma he hecho los siguientes ejemplos:
 Este, con dos espirales.
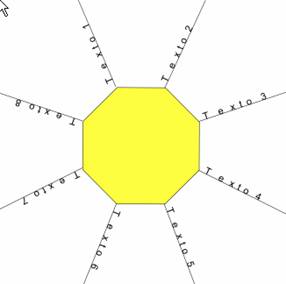
Este, con dos espirales. Este, siguiendo los radios del polígono.
Este, siguiendo los radios del polígono.
Otra posibilidad que nos da Inkscape es, asociar un texto a una forma. Para hacer esto, hay que tener una forma y un texto; seleccionamos el texto, pinchando en él, a continuación seleccionamos la forma pinchando en ella con la tecla de mayúsculas presionada y, a continuación se va al menú Texto y Fluir en el marco. Es imprescindible tener seleccionados los dos objetos, texto y forma.
Vamos a hacer un ejemplo sencillo:
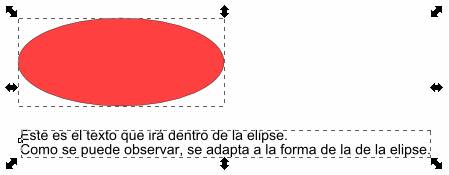
1.- Dibujamos una elipse.

2.- Escribimos un texto cualquiera.
3.- Seleccionamos los dos objetos:

Vemos, por las flechitas, que están seleccionados los dos objetos.
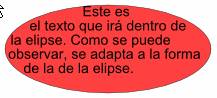
4.- Se va al menú Texto y Fluir en el marco:

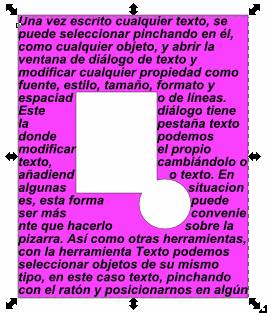
De la misma forma podemos asociar texto a cualquier forma: rectángulo, elipse, espiral, etc.
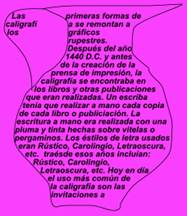
Siguiendo los mismos pasos, he hecho los siguientes ejemplos:

Ejemplo hecho con Texto/ Fluir en el marco dentro de una vasija hecha a mano alzada:



CALIGRAFÍA
En Inkscape también podemos escribir texto artístico con la herramienta Caligrafía.
La pluma caligráfica de Inkscape es sensible a la velocidad del trazo, a más velocidad más delgado será el trazo.
Cuando pulsamos en la herramienta de caligrafía, nos aparece horizontalmente la barra de propiedades de esta herramienta:
podemos ver que hay 6 opciones: Ancho y Estrechar; Ángulo y Fijación; y Masa y Resistencia y dos botones  para controlar la presión y el ángulo de la pluma.
para controlar la presión y el ángulo de la pluma.
Estas últimas propiedades sólo funcionan si tenemos una tableta y lápiz gráficos.
Ancho y Estrechar
Este par de propiedades controlan el ancho de la pluma. El ancho puede variar de 0 a 1 y se mide en unidades relativas al tamaño de la ventana de edición. Esto es debido a que en la caligrafía el rango del movimiento de la mano es la "unidad natural de medida" y no alguna unidad real que podría depender del zoom.
Se puede cambiar el ancho de la pluma sin ir a la barra de herramientas, usando las teclas de flechas izquierday derecha. Estas teclas trabajan de esta forma sólo mientras se dibuja, así podemos cambiar el ancho de la pluma gradualmente en medio del trazo:

El trazo de arriba lo he hecho disminuyendo gradualmente el ancho de la pluma con la flecha izquierda.

El trazo de arriba lo he hecho aumentando gradualmente el ancho de la pluma con la flecha derecha.
El ancho de la pluma puede depender de la velocidad, esto se controla mediante el parámetro estrechar. Este parámetro puede tomar valores entre -1 y 1, cero significa que el ancho es independiente de la velocidad, valores positivos hacen los trazos rápidos más estrechos, valores negativos hacen los trazos rápidos más anchos.

En los trazos de arriba se ve cómo el ancho disminuye si se ha hecho más rápido. Lo he hecho con los parámetros:
Es cuestión de probar y practicar.
Vamos a poner Ancho=1 y Estrechar=1 y dibujando con movimientos al azar y con cierta gracia, obtenemos el gráfico de abajo:

Vamos a poner Ancho=0,33 y Estrechar=1 y escribir de manera natural. Obtenemos el gráfico de abajo:

Si cambiamos Ancho=0,16 y Estrechar=0.68 y escribimos de manera natural, obtenemos el gráfico de abajo:

Ángulo y Fijación
Otra propiedad que podemos variar es el ángulo de la pluma. Se mide en grados desde 0º (horizontal) hasta 90º (vertical) en sentido anti-horario.
Como práctica, hacemos unos circulitos con distinto ángulo:
0º 30º 60º 90º
Como podemos observar, el trazo es más estrecho cuando el trazo es paralelo al ángulo y es más ancho cuando es perpendicular a éste. Los ángulos posítivos son más naturales y tradicionales.
La fijación controla el nivel de estrechamiento que produce el ángulo de la pluma.
Como práctica, hacemos unos circulitos con ángulo=90º fijo y variando la fijación:

Por ejemplo, las fuentes Serif, Times o Bodoni tienen fijación=1:
Fuente Bodoni MT:
Fuente Serif:
Las fuentes Sans Serif, Verdana o Helvetica, tienen fijación=0:.
Fuente Sans:
Fuente Verdana:
Masa y Resistencia
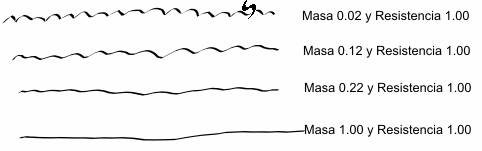
Estas propiedades, como a las propiedades físicas a las que aluden, controlan la resistencia a la escritura del ratón o lápiz. Para sentir esto, no hay más que practicarlo. Vamos a practicar con los valores por defecto (primer trazo) e iremos variando la resistencia: Observo, según aumento la resistencia que controlo menos el ratón; con el valor 0, prácticamente no lo controlo. Ahora vamos a practicar con los valores por defecto (primer trazo) e iremos variando la masa:
Observo, según aumento la resistencia que controlo menos el ratón; con el valor 0, prácticamente no lo controlo. Ahora vamos a practicar con los valores por defecto (primer trazo) e iremos variando la masa:  Observo, según aumento la masa que me cuesta más hacer el trazo; con el valor 1.00, prácticamente no puedo subir las curvas y me da un trazo plano.En la Ayuda de Inkscape, tenemos un tutorial sobre Caligrafía. Recomiendo estudiarlo.Ejemplos de caligrafía:He aquí unas hojas de parra hechas con la tableta y el lápiz graficos:
Observo, según aumento la masa que me cuesta más hacer el trazo; con el valor 1.00, prácticamente no puedo subir las curvas y me da un trazo plano.En la Ayuda de Inkscape, tenemos un tutorial sobre Caligrafía. Recomiendo estudiarlo.Ejemplos de caligrafía:He aquí unas hojas de parra hechas con la tableta y el lápiz graficos:
Y aquí una rosa: 


Aquí un texto bastante original:

Informacion sacada de : http://recursostic.educacion.es/observatorio/web/ca/software/software-general/338-arturo-garcia-fraile
https://www.youtube.com/watch?v=tGYFWBfpsH0
jueves, 23 de octubre de 2014
Ejercicio de escritura: noticias frescas
Para realizar este ejercicio necesitaréis echarle un vistazo al periódico, no importa cuál. Puede ser en papel o digital, y vale incluso una edición atrasada. Cuando lo tengas, ojéalo hasta que encuentres algún titular que te llame la atención. La noticia puede ser de sucesos, actualidad, cultura, sociedad, economía… Lo que sea. El caso es que te parezca interesante.
Una vez localices tu noticia léela un par de veces, la segunda vez puedes tomar alguna nota de los datos más importantes y luego, prueba a escribirla de nuevo pero desde el punto de vista de uno de sus protagonistas: puede ser, por ejemplo, el político que da la rueda de prensa o la mujer que ha atropellado a una gallina (¡o incluso la gallina!).
Luego, si quieres, puedes continuar la historia o aprovechar para contar más cosas sobre el personaje. Úsalo como un disparador creativo. Además, este ejercicio tiene como objetivo aprender a localizar buenas historias en las noticias del periódico, una fuente de ideas como pocas!
jueves, 9 de octubre de 2014
sábado, 4 de octubre de 2014
¿POR DONDE EMPEZAR?
·
Presentación.
·
Clase teórica sobre el periodismo, la edición y
el montaje.
La prensa escrita: http://www.slideshare.net/alfmaba/la-prensa-escrita-1142898
La prensa escrita: http://www.slideshare.net/alfmaba/la-prensa-escrita-1142898
·
Las 5 W: ¿Quién? ¿Qué? ¿Dónde? ¿Cuándo? ¿Por
qué? ¿Cómo?
El lenguaje periodistico: http://www.slideshare.net/alarife/lenguaje-periodistico
El lenguaje periodistico: http://www.slideshare.net/alarife/lenguaje-periodistico
·
¿Qué es y cómo crear una revista digital?
Inkscape: programa de edición.
ISSUU: http://issuu.com/victoriaplastica/docs/el_rincon_educativo
Inkscape: programa de edición.
ISSUU: http://issuu.com/victoriaplastica/docs/el_rincon_educativo
·
Posibles temas a desarrollar:
·
· ¿Conoce a la gente de tu entorno?
·
Rincón creativo.
·
Rincón literario.( relatos)
·
Suscribirse a:
Entradas (Atom)